 |
一枚絵で正式ラフを作ろう |
|
さて、次はいよいよ実際の構築に入ります。と言いたいところですが、私も含めてWeb制作を手がける人は、いきなりホームページ作成ソフトやテキストエディタで作り始めるのではなく、グラフィックソフトで正式なラフを作り上げる作業に入ります。要するに、先ほど書いたラフをパソコン上で一枚の画像に復元する作業です。自分で画像を加工・作成できる人はぜひこの作業からWebサイト作りに入ってみてください。
グラフィックソフトなどを使って、集めてきた素材や自分で作った素材を、一枚の白紙画像の上に並べてみましょう。パソコンでレイアウトをするときの強みは何度でもやり直しがきくこと。いろいろ素材を動かしたり色を付けたりして、自分の思い描いたラフのとおりに一枚絵の正式ラフがあがるまでがんばってみましょう。このとき、レイヤーの使えるグラフィックソフトがあるととても便利です。
私は仕事でも趣味でもAdobe Photoshopを使っていますが、ほかにもレイヤーの使える高機能グラフィックソフトがあるので、持っていればそれで十分ラフを作れます。
 おすすめグラフィックソフト おすすめグラフィックソフト
| Adobe Photohshop |
対応OS:Windows/Macintosh 価格:\96,000(Adobeストア直販価格)
http://www.adobe.co.jp/products/photoshop/main.html |
| 本格的な紙媒体向けDTPからWebグラフィックまで、世界中のプロのグラフィックデザイナーに使われている高機能グラフィックソフトの決定版です。レイヤーを保持できるのでレイアウトに便利。対応するファイル形式、フィルタの多さ、ツール群の使いやすさなど、どれをとってもやはり世界のアドビ製品だなと感心するくらい。バージョンアップのたびにかゆいところに手が届くすばらしい製品だと思いますし、もう私はPhotoshopなしでは作業できません。付属のImageReadyと同様に、Webグラフィックに特化したスライス、ロールオーバーアクションの書き出しなどにも対応しています。 |
| PaintShop Pro |
対応OS:Windows95/98/Me/NT4.0/2000 価格:\15,800
http://www.panda.co.jp/products/psp7/index.html |
| 元々シェアウェアで人気を博していたソフトウェアを、P&Aがパッケージとして販売するようになって、ますます高機能になったもの。レイヤーをサポートしていてこの価格帯で手に入れられるものでは、もっとも高機能で使いやすいものだと思います。アニメーションGIF作成機能、スライス、減色・圧縮エンジンの強化など、Webグラフィックに特化した機能も搭載しているので、WindowsユーザーでPhotoshopを買おうか躊躇しているなら、絶対こちらを買ったほうがいいと思います。とくに減色エンジンに関しては折り紙付きです。Windowsのインターフェイスに慣れている人ならこちらをおすすめ。 |
| Adobe Photoshop Elements |
対応OS:Windows/Macintosh 価格:\9,800
http://www.adobe.co.jp/products/photoshopel/main.html |
| で、もうちょっと安くて気軽に使えるものはないの? ということで、Photoshop LEの後継(正確には新ラインナップですが)にあたるこのソフト。レイヤーの数、フィルタの種類、対応フォーマット数など、Photoshopに比べて若干機能や数を限定しているものの、十分に使い倒すことができるでしょう。Adobeのインターフェイスに慣れている人ならこちらをおすすめ。特に、LEにはなかったiモード用画像作成機能やWebギャラリー作成機能などの特殊機能があります。 |

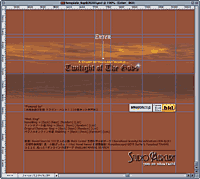
サイトトップページラフ
|

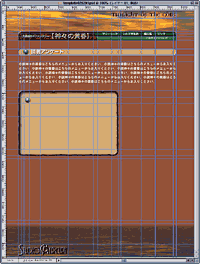
メインページラフ |

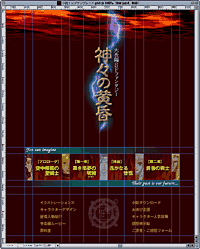
小説トップページラフ |
私の場合、一枚の絵を作り上げたあと、それをスライス(分割)してHTMLに書き出す作業を行います。Photoshop(ImageReady)やMacromedia Fireworksなどは画像を分割して圧縮・減色し、最終的にレイアウトされたHTMLに書き出す作業を自動で行う機能があるのでとても便利です。
左図は私のレイアウト例なのですが、各要素はすべてわかりやすい名前のついたレイヤーに分けて配置しています。いつでも動かしたりそれ自体を編集できるようにするためです。ああでもないこうでもないと動かしたり色を変えたり形を変えたりしますが、このとき、必ず基点となるようにグリッド線をひいておきます。
まず重要な基点が横幅です。私はたいがい横580ピクセル程度で収まるように作っていますので、580ピクセルの大きさにグリッドを引いておきます。また、横に並ぶ要素の頭を揃えるためにグリッドを活用しますし、このグリッドに沿って、Web素材の書き出しをする際のスライスを作ります。

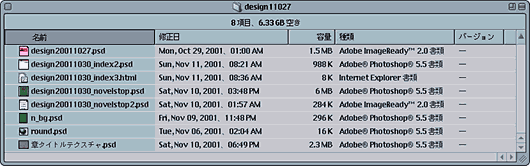
私はトップページ、メインページ、小説トップページの3大ラフと、それに付随する素材をいくつも別名で保存しておきます。あとで色を変えて別のところで流用したいときや、今後のリニューアルの際に、使える素材だけ使えるようにするためです。特に文字レイヤーの部分だけ別で保存しておくと使いまわしがとっても便利。こういうテンプレート用フォルダを作っておくといいと思います |
Back<< |
トップページへ |
>>Next
|