
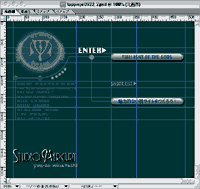
サイトトップページの一枚絵(2002年10月21日現在)。スライスしたい部分にきっちりとガイドラインをひき、これに合わせてスライスツールでスライスを作っていきます

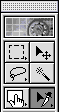
これがPhotoshopやImageReadyのスライスツール。カッターナイフのようなアイコンなんですね

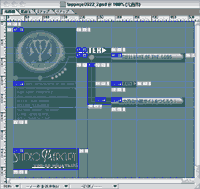
スライスツールでスライス部分を作成したところ。うちのトップページはこんなふうに構成されているというのがわかりますね。しかし、後述のように、スライス部分以外(グリーンの背景になる部分)も画像として書き出されてしまうため、あとで手直しが必要になってきます。余計なところまで画像にして書き出してくれるのが困りものです(^ ^;; |